Chances are you aren’t reading this from a satellite-connected oil-platform, deep in the North Sea, but if you are… you’re welcome.
Almost all the HTML pages that make up this site weigh in at under 14 kilobytes. Why does that matter? Because it’s much faster for our imaginary drilling friend.
 For those downloading from the sea 🎶
For those downloading from the sea 🎶
It’s all terribly complicated, but 14kb is about the maximum amount of data you can wring from your first connection to a web-server. That means that if your browser can fetch the key components of the webpage in one quick, 14kb round-trip, then you won’t need to hang around waiting for the page to load as another round-trip gets underway.
This isn’t worth worrying about most of the time. But if you’re some poor soul living off a high-latency satellite connection, those round-trips add up: from laptop, to router, all the way up to a satellite in orbit, back down to a base-station, to a server… then all the way back again. Not to mention the eye-watering data fees.
I’ll admit, I don’t expect the deep-sea-oil-rig-engineer demographic to be a massive part of this site’s audience, but it’s good to build something that is as accessible as possible, whatever connection you’re on. Nearly 100 million people came online for the first time last year, and most of those were on laggy mobile connections and slow hardware. Why waste their money, time and battery-life on junk?
More than that, limitations are good. Less is more, and killing your darlings - be they <HTML> tags or superflous adjectives - is a healthy practice for any creator. The magic 14kb mark is a precise, achievable target to aim at when building the site.
 “I saw the best webpages of my generation driven mad by React components”
“I saw the best webpages of my generation driven mad by React components”
We get better at things when we have these sorts of clearly-defined and tangible goals. It contextualises decisions and provides a yardstick against which to measure the importance of things. Do I really need this chunk of Javascript here? Could this glob of inline css be squidged into a stylesheet?
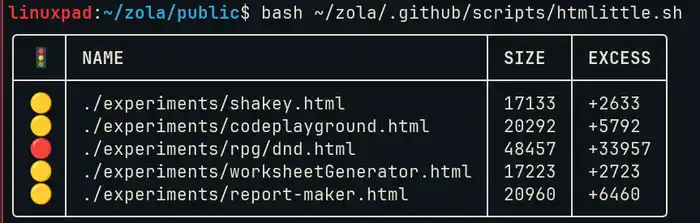
I ended up writing a quick bash script to tighten up the measure-tweak-evaluate loop. All it does is cycle through the directory of webpages and flag up those over 14kb, but that’s all it needs to do. You can download the script here
 And this screenshot? Exactly 14kb, of course.
And this screenshot? Exactly 14kb, of course.
The real work, the editing, is what comes next. And in that spirit of brevity, I’ll end here.